Alignment APIs
Alignment APIs can be used for checking alignment of one element with respect to the other. With which one can check alignment of different elements on different screen sizes i.e. to check responsiveness.
A sample test page is added at
Sahi_Pro\htdocs\demo\alignmentTestPage.htm and a sample test script is added at Sahi_Pro\userdata\scripts\demo\testAlignmentAPIs.sah to give a better understanding of these APIs.
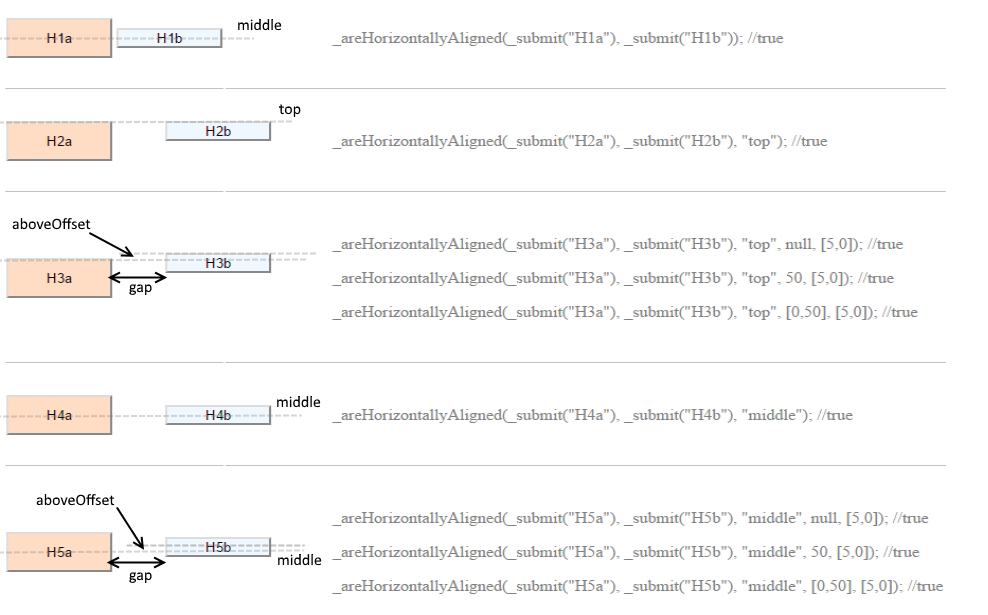
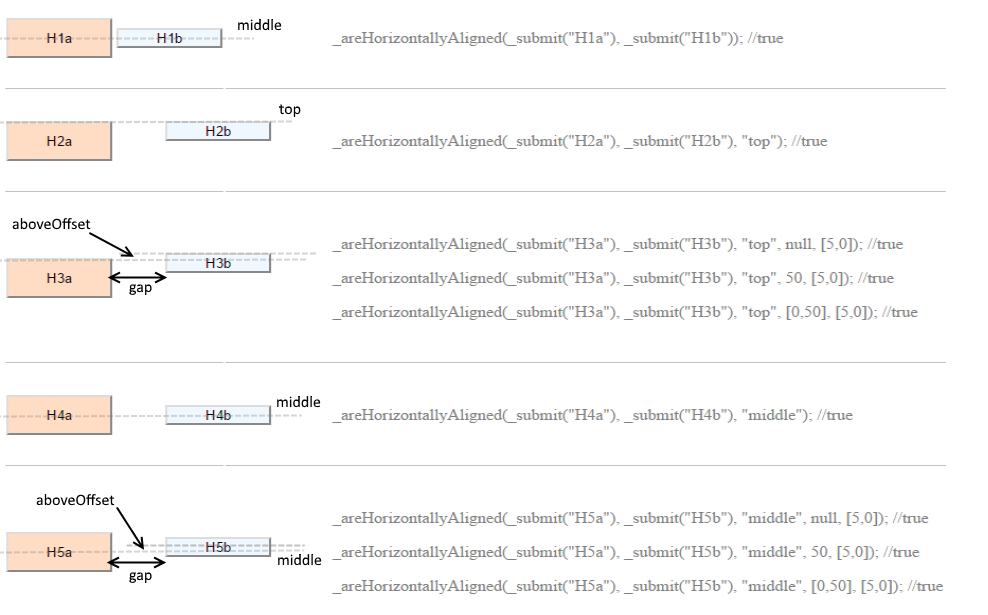
Are Horizontally Aligned checks whether two elements are horizontally aligned or not.




Parameters
| $leftElement | HTML DOM element | Left element to be checked. |
| $rightElement | HTML DOM element | Right element to be checked. |
| $position | string optional | Position to be checked. By default position = "middle". Value of position can be either "top" or "bottom" or "both" or "middle". |
| $gap | ar_i|i optional | Gap between right edge of left element and left edge of right element. If gap is an integer, it will take the exact value. And if gap is an array, Eg. gap = [10, 40], implies gap can range from 10 to 40. To force sahi to check for the gap between the two elements, use the gap. If nothing provided it wouldn't consider gap. |
| $offset | ar_i|i optional | Offset above and below within which to look for elements boundary for given position. If offset is an integer, both above and below offsets are set to this offset. rightElement may be slightly above or below leftElement. Sahi normally matches only elements whose bases match. To force it to look a little above or below while looking to the right, use the offset. |
Return Value
| boolean | true if two elements are horizontally aligned, else false. |
Modes Supported :



Raw Script
_areHorizontallyAligned(_div("item1"), _div("item2")) //by default middle position will be checked
_areHorizontallyAligned(_div("item1"), _div("item2"), "top")
_areHorizontallyAligned(_div("item1"), _div("item2"), "top", 20) //gap is exact 20.
_areHorizontallyAligned(_div("item1"), _div("item2"), "top", [0, 20]) //gap is only positive i.e. no overlapping is allowed
_areHorizontallyAligned(_div("item1"), _div("item2"), "top", [0, 20], 10) //gap is only positive i.e. no overlapping is allowed and offset for the top edge is 10
Sahi Pro Classic API :_areHorizontallyAligned
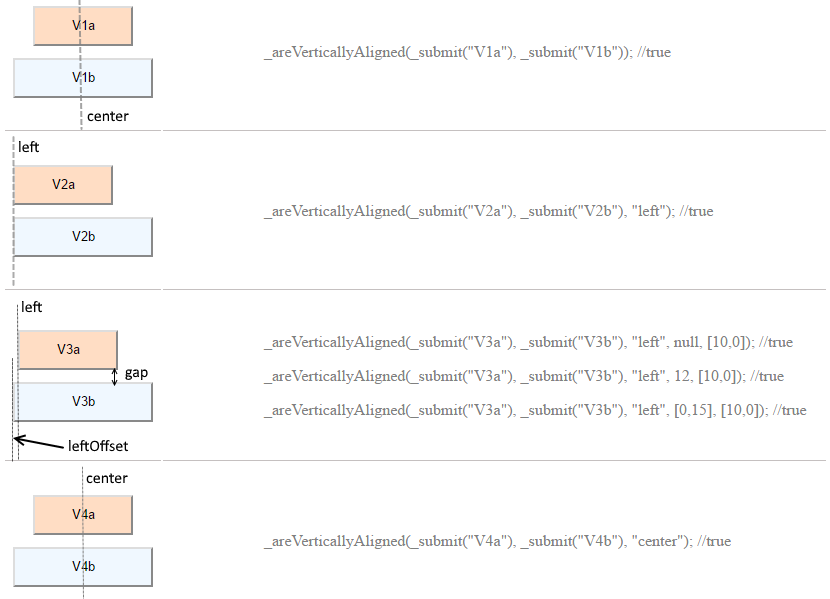
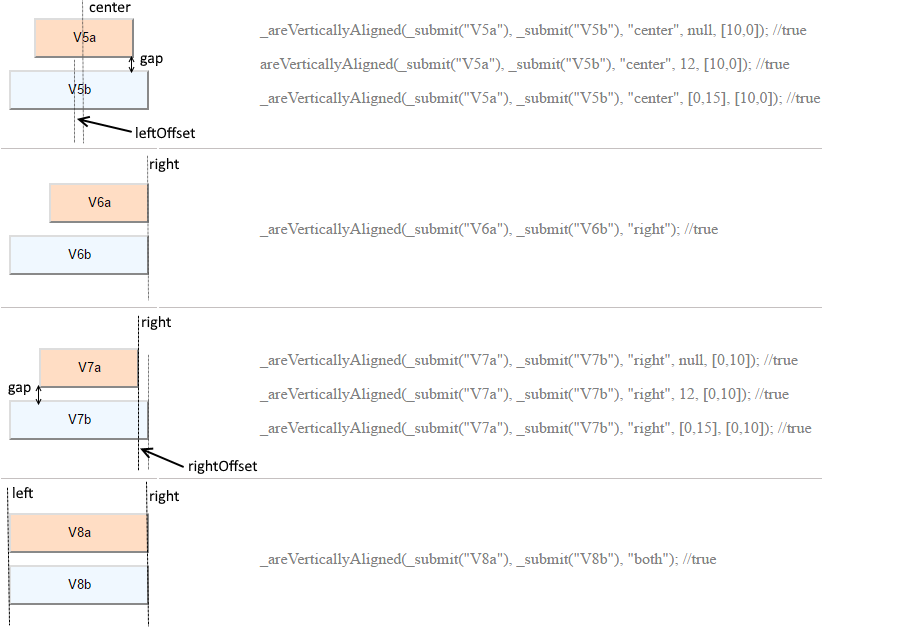
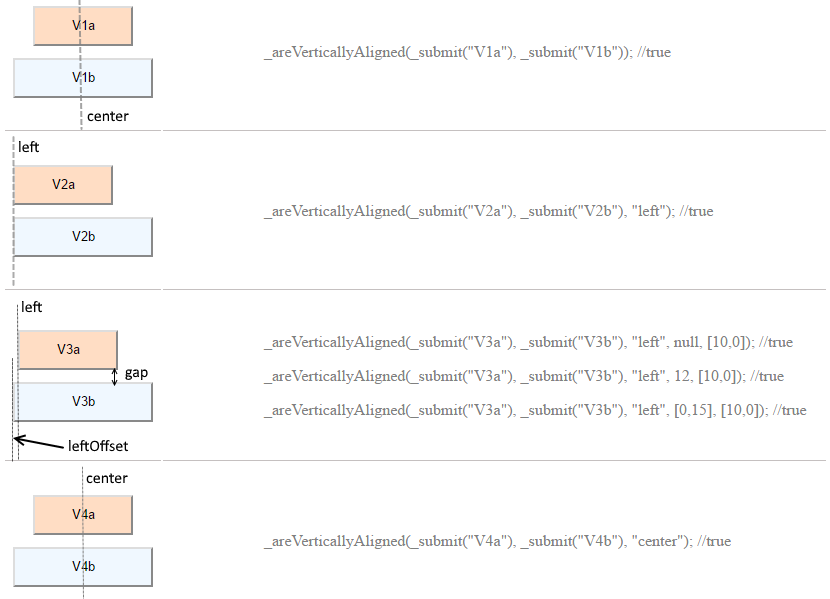
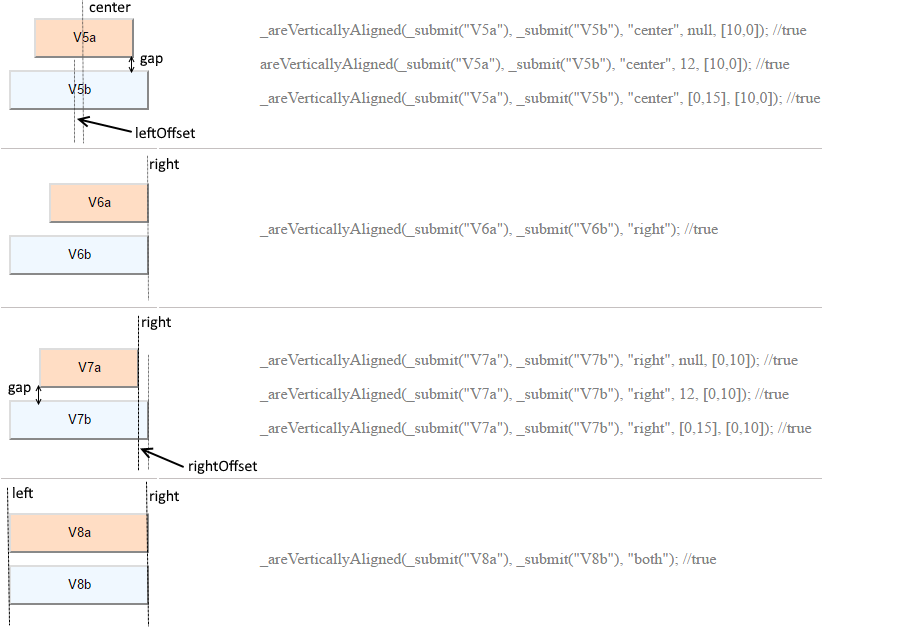
Are Vertically Aligned checks whether two elements are vertically aligned or not. Returns true if two elements are vertically aligned, else false.

 Example
Example

 Example
Example
Parameters
| $topElement | HTML DOM element | Top element to be checked. |
| $bottomElement | HTML DOM element | Bottom element to be checked. |
| $position | string optional | Position to be checked. By default position = "center". Value of position can be either "left" or "right" or "both" or "center". |
| $gap | ar_i|i optional | Gap between bottom edge of top element and top edge of bottom element. If gap is an integer, it will take the exact value. And if gap is an array, Eg. gap = [0, 40], implies gap can range from 0 to 40. To force sahi to check for the gap between the two elements, use the gap. If nothing provided it wouldn't consider gap. |
| $offset | ar_i|i optional | Offset left and right within which to look for elements boundary for given position. If offset is an integer, both left and right offsets are set to this offset. topElement may be slightly left or right to the bottomElement. |
Return Value
| boolean | true if two elements are vertically aligned, else false. |
Modes Supported :



Raw Script
_areVerticallyAligned(_div("item1"), _div("item2")) //by default center position will be checked
_areVerticallyAligned(_div("item1"), _div("item2"), "left")
_areVerticallyAligned(_div("item1"), _div("item2"), "left", 20) //gap can take the values between [-20, 20]
_areVerticallyAligned(_div("item1"), _div("item2"), "left", [0, 20]) //gap is only positive i.e. no overlapping is allowed
Sahi Pro Classic API :_areVerticallyAligned
Is Centered checks whether inner element is vertically or horizontally centered to the container element.
 Example
Example
 Example
Example
Parameters
| $element | HTML DOM element | Inner element to be checked. |
| $containerElement | HTML DOM element | Container element to be checked. |
| $alignment | string | Can be "vertical" or "horizontal". |
| $offset | ar_i|i optional | Offset left and right within which to look for elements boundary for given position. If offset is an integer, both left and right offsets are set to this offset. topElement may be slightly left or right to the bottomElement. |
Return Value
| boolean | true if inner element is vertically or horizontally centered to the container element, else false |
Modes Supported :



Raw Script
_isCentered(_div("item1"), _div("item2"), "vertical")
_isCentered(_div("item1"), _div("item2"), "horizontal")
_isCentered(_div("item1"), _div("item2"), "horizontal", 1)
Sahi Pro Classic API :_isCentered
Is Visibly Inside checks whether element1 is completely contained inside element2.
danger
NOTE: If any edge overlaps then it will return false.
Parameters
| $element1 | HTML DOM element | First element to be checked. |
| $element2 | HTML DOM element | Second element to be checked. |
Return Value
| boolean | true if element1 is visibly completely inside element2, else false |
Modes Supported :



Raw Script
// Example
_isVisiblyInside(_div("item1"), _div("item2")) //implies _div("item1") is inside _div("item2")
Sahi Pro Classic API :_isVisiblyInside
Is Visibly Outside checks whether element1 is completely outside element2 i.e one is not contained within other.
danger
NOTE: If any edge overlaps then it will return false.
Parameters
| $element1 | HTML DOM element | First element to be checked. |
| $element2 | HTML DOM element | Second element to be checked. |
Return Value
| boolean | true if element1 is visibly completely outside element2, else false |
Modes Supported :



Raw Script
// Example
_isVisiblyOutside(_div("item1"), _div("item2")) //implies _div("item1") is outside _div("item2")
Sahi Pro Classic API :_isVisiblyOutside
danger
NOTE: All the spaces should be provided with respect to element2.
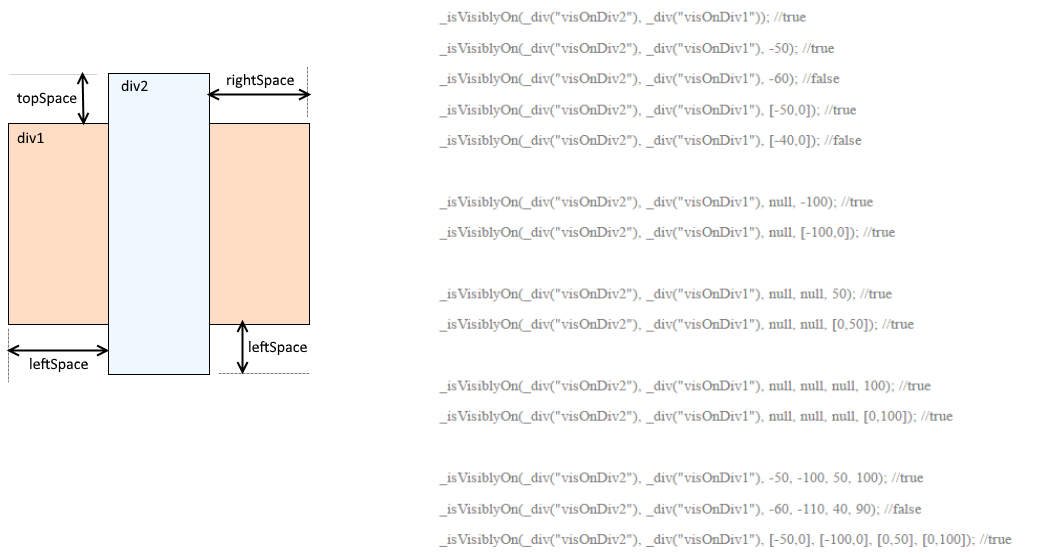
Is Visibly On checks whether element1 is placed on top of element2. element1 may extend beyond element2 boundaries.
 Example
Example
Parameters
| $element1 | HTML DOM element | First element to be checked. |
| $element2 | HTML DOM element | Second element to be checked. Base Element. |
| $topSpace | ar_i|i optional | Space between top edges of the two elements. If topSpace is an integer, it will take the exact value. And if topSpace = [-20, 0], implies top edge of element2 lies above top edge of element1. To force sahi to check for the topSpace between the two elements, use the topSpace. If nothing provided it wouldn't consider topSpace. |
| $rightSpace | ar_i|i optional | Space between right edges of the two elements. If rightSpace is an integer, it will take the exact value. And if rightSpace = [0, 20], implies right edge of element2 lies to the right side of right edge of element1. To force sahi to check for the rightSpace between the two elements, use the rightSpace. If nothing provided it wouldn't consider rightSpace. |
| $bottomSpace | ar_i|i optional | Space between bottom edges of the two elements. If bottomSpace is an integer, it will take the exact value. And if bottomSpace = [0, 20], implies bottom edge of element2 lies below bottom edge of element1. To force sahi to check for the bottomSpace between the two elements, use the bottomSpace. If nothing provided it wouldn't consider bottomSpace. |
| $leftSpace | ar_i|i optional | Space between left edges of the two elements. If leftSpace is an integer, it will take the exact value. And if leftSpace = [0, 20], implies top edge of element2 lies to the right side of left edge of element1. To force sahi to check for the leftSpace between the two elements, use the leftSpace. If nothing provided it wouldn't consider leftSpace. |
Return Value
| boolean | true if element1 is visibly placed on element2, else false |
Modes Supported :



Raw Script
_isVisiblyOn(_div("item1"), _div("item2"), [0,25]); //implies _div("item1") is placed on _div("item2") where top edge of div("item1") can be upto
// 25 units below div("item2") top edge
Sahi Pro Classic API :_isVisiblyOn
danger
NOTE: All the spaces should be provided with respect to element2.
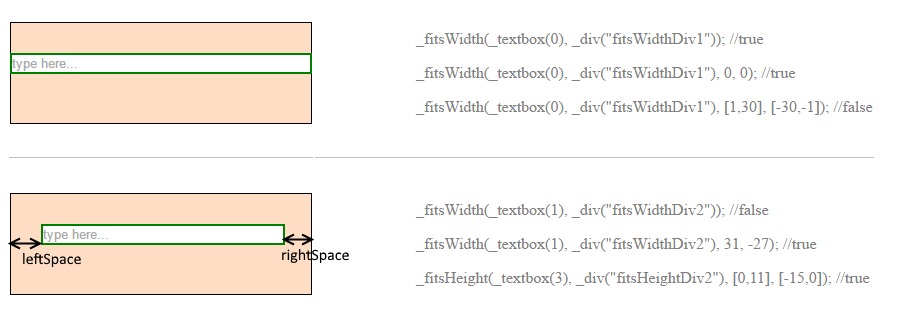
Fits Width checks whether element1 fits within the width of element2.
 Example
Example
Parameters
| $element1 | HTML DOM element | First element to be checked. |
| $element2 | HTML DOM element | Second element to be checked. Base Element. |
| $leftSpace | ar_i|i optional | Space between left edges of the two elements. If leftSpace is an integer, it will take the exact value. And if leftSpace = [0, 20], implies top edge of element2 lies to the right side of left edge of element1. If nothing provided leftSpace will be considered as 0. |
| $rightSpace | ar_i|i optional | Space between right edges of the two elements. If rightSpace is an integer, it will take the exact value. And if rightSpace = [0, 20], implies right edge of element2 lies to the right side of right edge of element1. If nothing provided rightSpace will be considered as 0. |
Return Value
| boolean | true if element1 fits within width of element2, else false |
Modes Supported :



Raw Script
_fitsWidth(_div("item1"), _div("item2"), [0,25], [-25,0]); //implies _div("item1") is on _div("item2") where left edge of div("item1") can be
//upto 25 units right to div("item2") left edge and right edge of div("item1") can be upto 25 units left to div("item2") right edge
Sahi Pro Classic API :_fitsWidth
danger
NOTE: All the spaces should be provided with respect to element2.
Fits Height checks whether element1 fits within the height of element2.
 Example
Example
Parameters
| $element1 | HTML DOM element | First element to be checked. |
| $element2 | HTML DOM element | Second element to be checked. Base Element. |
| $topSpace | ar_i|i optional | Space between top edges of the two elements. If topSpace is an integer, it will take the exact value. And if topSpace = [-20, 0], implies top edge of element2 lies above top edge of element1. If nothing provided topSpace will be considered as 0. |
| $bottomSpace | ar_i|i optional | Space between bottom edges of the two elements. If bottomSpace is an integer, it will take the exact value. And if bottomSpace = [0, 20], implies bottom edge of element2 lies below bottom edge of element1. If nothing provided bottomSpace will be considered as 0. |
Return Value
| boolean | true if element1 fits within height of element2, else false |
Modes Supported :



Raw Script
_fitsHeight(_div("item1"), _div("item2"), [0,25], [-25,0]); //implies _div("item1") is on _div("item2") where top edge of div("item1") can be
//upto 25 units below div("item2") top edge and bottom edge of div("item1") can be upto 25 units above div("item2") bottom edge
Sahi Pro Classic API :_fitsHeight









