Organize Automation Artifacts using Quick Extract
abstract
For maintainable automation, we need to organize UI Element identifiers, the data values being passed etc. meaningfully.
Quick Extract extracts UI Elements and data values and stores them with the relevant Entity Attribute.
Quick Extract extracts UI Elements and data values and stores them with the relevant Entity Attribute.
goal
Store the UI Element in a single place so that UI Element can be reused across steps.
Extract the data into a data variable so that data can be passed externally to a step.
Extract the data into a data variable so that data can be passed externally to a step.
steps
- In the
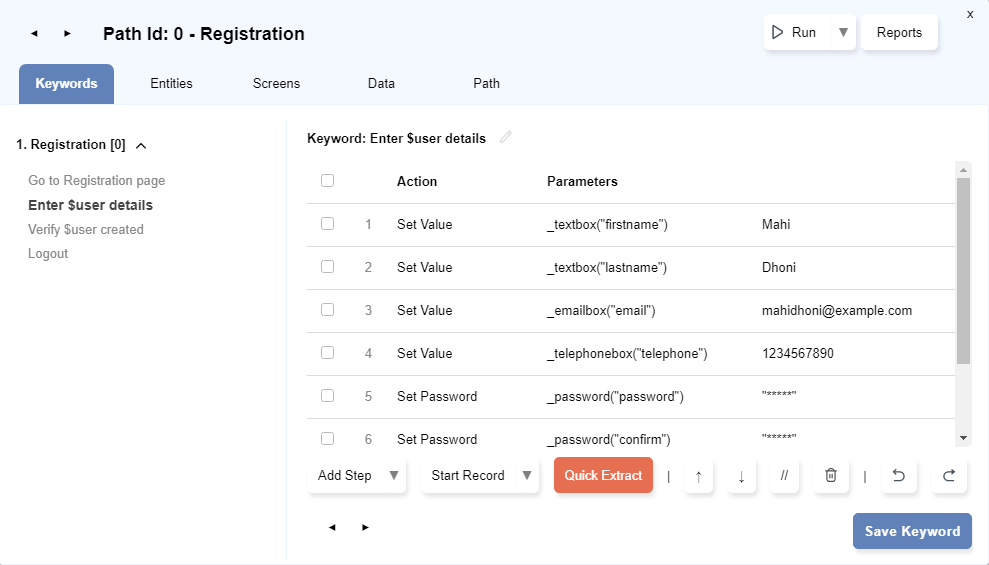
User Registrationflowchart, click onEnter $user detailsand click onAutomate. - Click on
Quick Extractbutton at the bottom of theAutomatedialog.
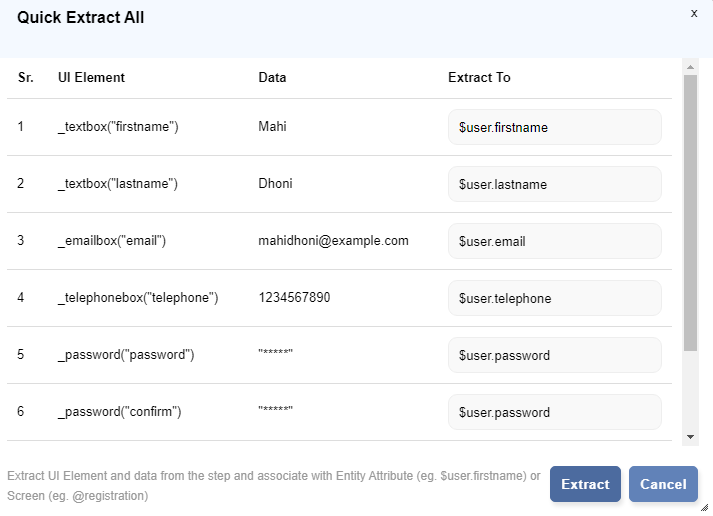
Quick Extract Alldialog will open. You will see a list of all UI Elements and data that we have used in the recorded steps.info We will now associate each UI Element and data with a meaningful Entity Attribute.
For example, the first row contains_textbox("firstname")andMahi.
These represent the UI Element and Data for a user's firstname.
So we can associate this with$user.firstnamewhere$useris an Entity andfirstnameis an Attribute of that Entity
 You will notice that Entity and attribute names are auto-suggested based on UI Element under 'Extract To' column. Optionally, you can change the auto-suggested attribute name. To exclude extracting any UI Element and its data, untick the checkbox for this UI Element row.
You will notice that Entity and attribute names are auto-suggested based on UI Element under 'Extract To' column. Optionally, you can change the auto-suggested attribute name. To exclude extracting any UI Element and its data, untick the checkbox for this UI Element row.
Now, click onExtractbutton.- Click on
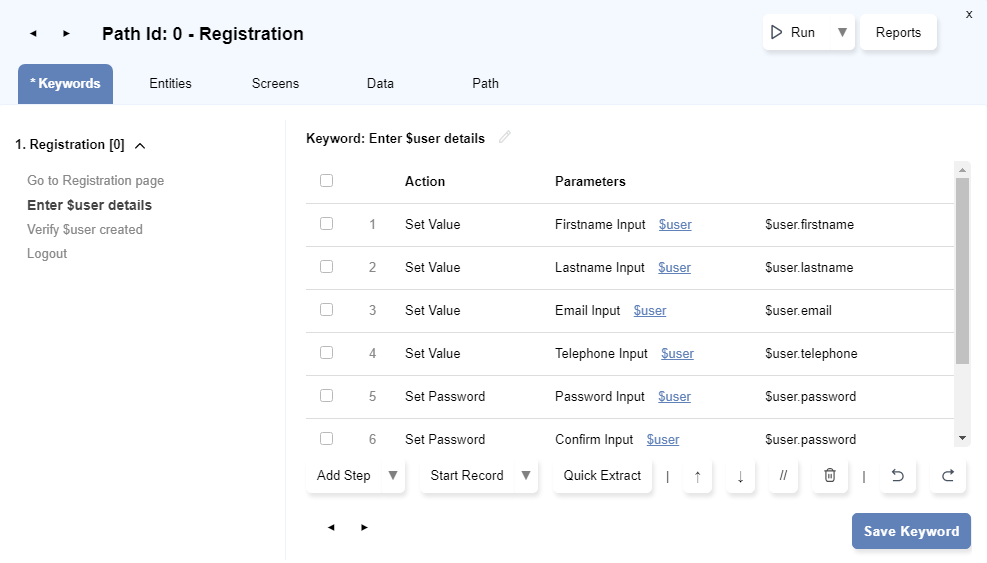
Save Keywordbutton. - Observe the changes in
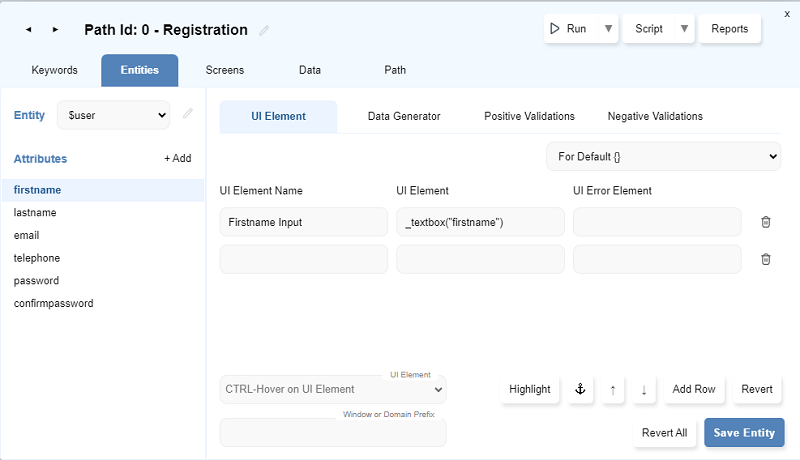
Automatedialog afterQuick Extract. Clicking on $user link will open the Entities tab. Under the $user entity, we can now see the various attributes we just extracted, along with their UI Elements.
Clicking on $user link will open the Entities tab. Under the $user entity, we can now see the various attributes we just extracted, along with their UI Elements.
 infoThe $user entity and its attributes are also available on the Add Step dialog's Entity/Screen tab.
infoThe $user entity and its attributes are also available on the Add Step dialog's Entity/Screen tab.-
The UI Element tab is equivalent to an Accessor Repository or Object Repository in other frameworks.
-
UI Elements can be stored against relevant entity attributes and used as a reference from any automation step.
-
UI Error Elementsare placeholders/container elements where error messages appear for a particular UI Element.
For example, an error message may appear in an error div just under the firstname textbox. This error element can also be stored alongside the UI Element
- A firstname can have multiple UI Elements too. One can be in a registration form. Another can be in the user profile page. Another can be as a non-editable view in a welcome screen etc. They can all be kept together in multiple rows in the UI Elements tab for $user.firstname.
- UI Elements which are not related to any specific entity attribute can be kept in screens. Screens are represented as
@screen_name. Eg.@registration,@login
AScreenrepresents a page or a screen in the UI.
The_submit("Continue")UI Element could have been stored with@registrationscreen.
 info Quick Actions can be performed on these attributes by clicking on the + icon.
info Quick Actions can be performed on these attributes by clicking on the + icon.
The UI Elements and values can also be dragged and dropped to set the Add Step Parameters. -
The UI Element tab is equivalent to an Accessor Repository or Object Repository in other frameworks.
Quick Extract Using Edit Step dialog
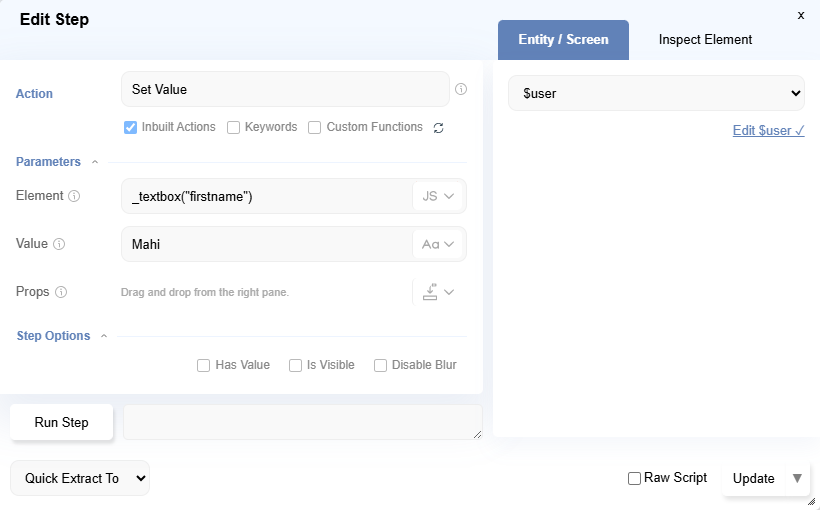
In a similar way, we can extract UI Element and data using the Edit Step dialog.- Double click on a Step from Keyword.
-
Click on
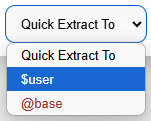
Quick Extract To.
-
Select
$userfromQuick Extract Todropdown. It will show prompt for Attribute name with auto-suggested name based on UI Element.
-
Click
OKbutton which shown in prompt. -
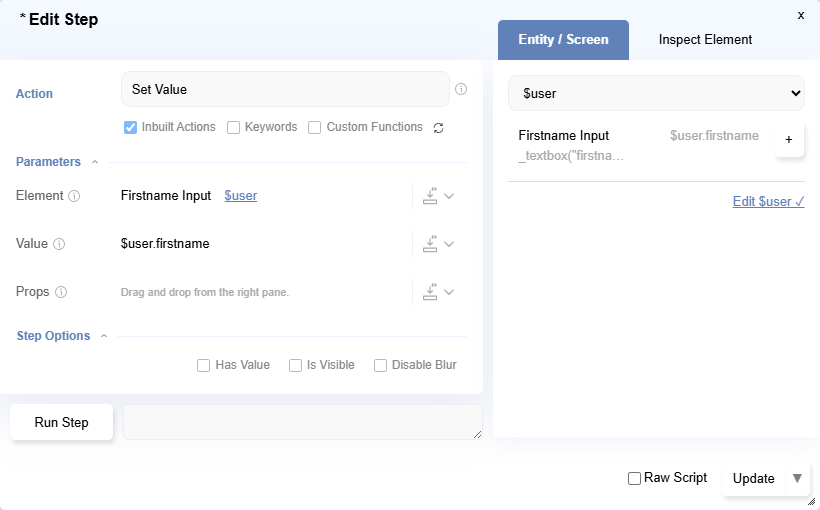
Observe the changes in Edit Step dialog after Quick Extract.

-
Click on
Updatebutton to Save changes.
infoThe extracted attributes can be used to generate data using Variable Templates.
outcome
We have extracted UI Elements and data, and stored it alongside the relevant Entity Attribute.
Any change to a UI Element can be done in just one place.
We are now ready to use the data-driving capabilities of Flowcharts.
Any change to a UI Element can be done in just one place.
We are now ready to use the data-driving capabilities of Flowcharts.
concepts
- Entity
- Attribute
- UI Element
- Quick Extract





