Javascript Code Coverage
abstract
Sahi Pro can collect Javascript Code Coverage metrics of the web application under test.
This feature is available since Sahi Pro v7.0.0
infoNote: If the script is navigating to more than one domain, then to collect Javascript Code Coverage for each domain,
_addToSession API needs to be added for each domain in the script. Otherwise, Sahi collects Javascript Code Coverage only for first domain.
Enable JS Code Coverage
Enable for all scripts/suites
Code coverage can be enabled globally by settingjs.code_coverage.enabled.default=truesahi_pro/userdata/config/userdata.properties
Enable at suite/script run
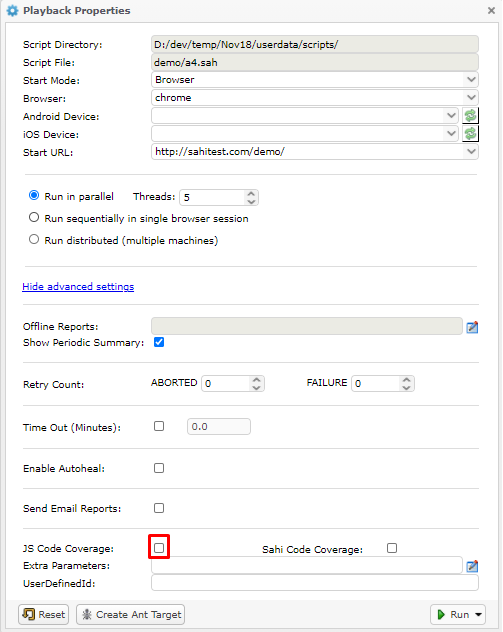
Check the checkbox inPlayback Properties -> Show advanced settings -> JS Code Coverage

JS Code Coverage Report
Click onJS Code Coverage Report link on Suite Report and Script Report pages.
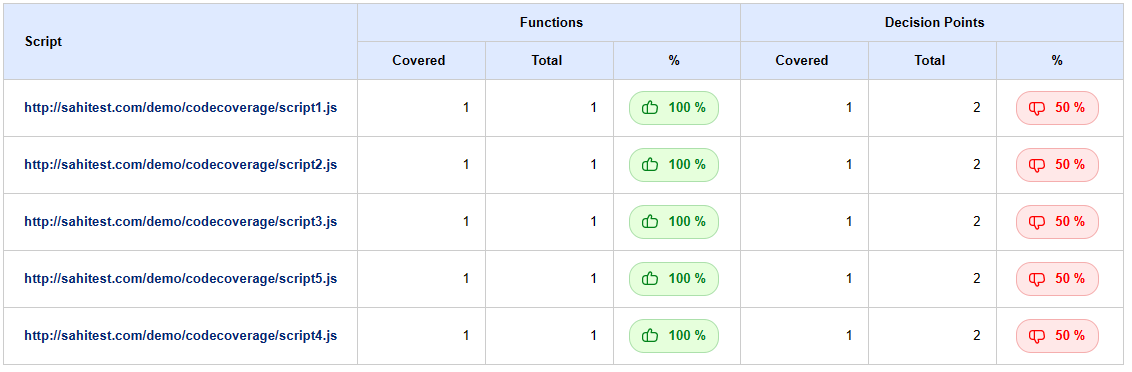
 The report currently displays metrics of Functions and Decision Points covered during script/suite execution.
The report currently displays metrics of Functions and Decision Points covered during script/suite execution.

infoIf the percentage of function covered is below 50% then it appears in red colour otherwise it appears in green colour.
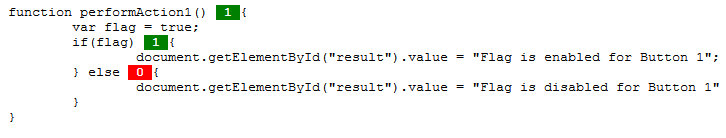
Clicking on a particular js file shows count against each function and decision point: